TextMyTime
Als ich das erste Mal eine QLOCKTWO Uhr gesehen habe, hat mich das Konzept, die Zeit in Worten statt in Ziffern anzuzeigen, sehr fasziniert. Deshalb nahm ich mir vor, eine eigene Variante davon zu bauen.
Als Gehäuse diente ein fertiger 3D-Fotorahmen von IKEA, was mir einiges an Konstruktionsarbeit abgenommen hat. Damit waren die Abmessungen der Uhr schon definiert. Ich konnte direkt beginnen, das «Ziffernblatt» in Illustrator zu gestalten. Ich entschied mich, anstatt einzelne Buchstaben in einer gleichmässigen Matrix anzuzeigen, alle benötigten Worte aufzulisten und diese dann optisch ansprechend zu verteilen.
Das fertige Layout übertrug ich danach mit einem Schneideplotter auf schwarze Vinylfolie. So können die Wörter mit den LEDs beleuchtet werden, die Umrisse der Buchstaben bleiben aber scharf. Damit das Licht weicher wird, klebte ich die Folie auf eine milchige Acrylplatte.
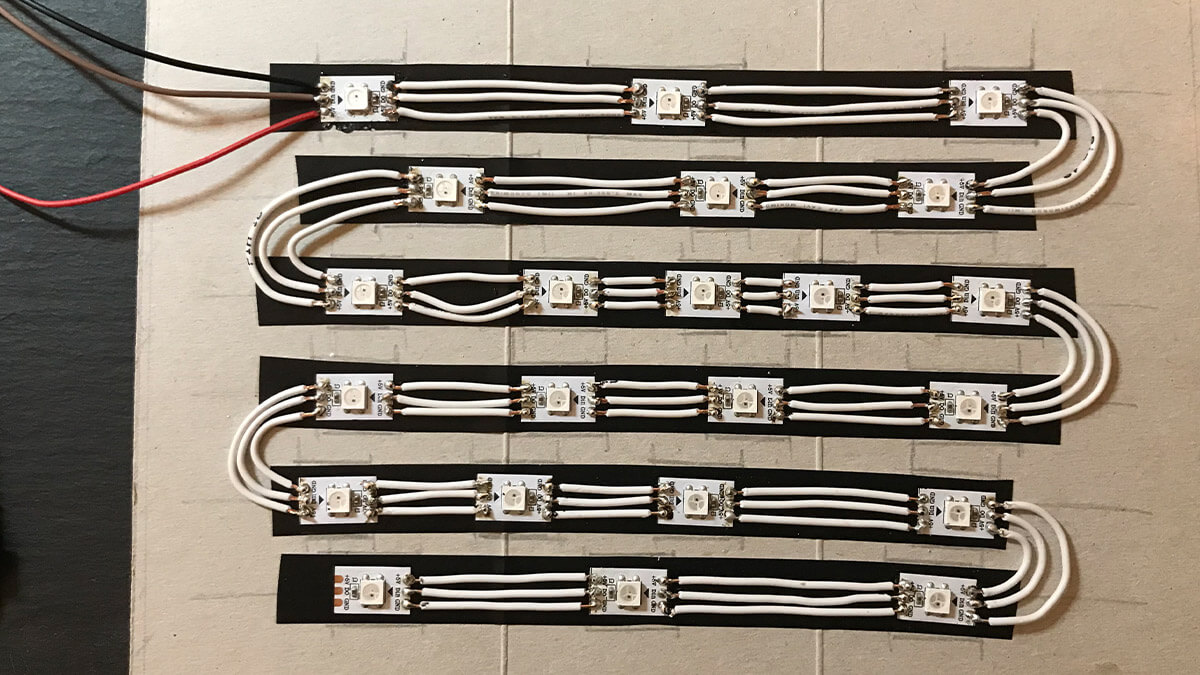
Die einzelnen LEDs mussten im gleichen Layout wie das Ziffernblatt angeordnet werden. Dies bedeutete vor allem eins – viel Lötarbeit. Ich verwendete WS2812b NeoPixel, da diese individuell adressierbar sind. Nachdem alle 22 LEDs verlötet waren, brauchte es noch ein Raster aus Karton, damit die einzelnen Leuchtdioden jeweils nur das vorgesehene Wort beleuchten.
Nach Abschluss der Hardware musste noch die Software programmiert werden. Um die NeoPixel-LED anzusteuern, nutzte ich einen Raspberry Pi Zero. Die Applikation selbst ist in Python geschrieben. Ausserdem programmierte ich eine Web-App, mit der die Wortfarbe der Uhr gesteuert werden kann. Dafür kam Stencil (Webcomponent Compiler) zum Einsatz.